티스토리 뷰
2024년 4월 9일, 원티드 디자인 프리온보딩 요약 정리
주소창 등 사용자가 이용할 수 있는 이벤트 영역은 손 쉬운 사용을 위해 '하단'에 위치
버튼은 보통 우측 하단에 위치하는 경우가 많으나, 오른쪽 엄지 손가락을 고려하여 좌측을 사용하는 것이 더 편리
Touch Target
안드로이드, IOS 표준 'px' 기준을 지칭
- 지문 인식 - 57px
- 프로필 이미지 - 48px
- 검색 아이콘 - 48px(컨테이너) / 24px(아이콘)
- 버튼 - 48px(여백) / 36px(버튼)
- Toolbar Title 및 Icon - 40px
- Search Bar - 36px
- Button - 44px(IOS) / 48px(Andriod)
모바일은 다른 디바이스와 달리 시간과 공간의 제약이 적으며 디자인 시, 사용자의 'Context'을 고려해 모바일 UI를 디자인
'Accessibility'와 'Legibility'를 고려해 정보를 정확히 전달하고 'Touch Area'와 'Target'의 이해를 바탕으로 사용성은 향상시키고, 'Touch Error'는 감소
UI and System
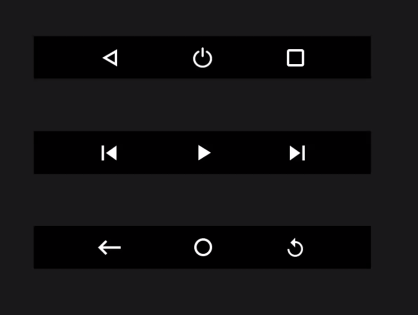
OS(Operating System) - 각 OS마다 고유 사용 패턴 보유
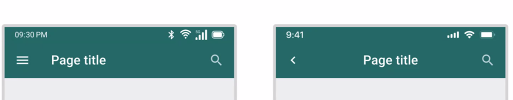
좌측 상단에 안드로이드는 뒤로가기 버튼, IOS는 버추얼 소프트 키의 뒤로가기 버튼이 위치


'Mobile Usability' 향상을 위해 사용자의 'Context', 정보의 명확한 전달을 위한 'Accessibility'와 'Legibility', 'Touch Area', 'Touch Target' 고려 필요
UI에 영향을 주는 'Operating System(OS)' 별 '스키마'와 'Design System'에 대한 이해도 필요

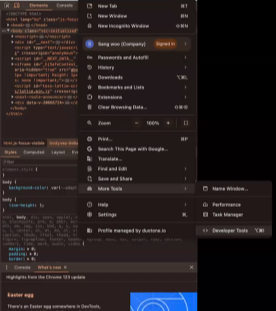
Design System
- Material Design System
- Actions: 목표를 달성할 수 있도록
- Communication
- Containment
- Navigation: UI를 통해 이동할 수 있도록
- Selection: 선택 사항을 지정할 수 있도록
- Text Inputs
- Human Interface Guidelines(Apple, 원조)
- Content
- Layout & Organization
- Menus & Actions
- Navigation & Search
- Presentation
- Selection & Input
- Status
- System Experiences
- Fluent Design System
- Samsung One UI
- Airbnb Design System
- Carbon Design System
- 실무자가 참조하는 시스템
- Polaris Design System
- 커머스
- Atlassian Design Guidelines
크로스 플랫폼
플랫폼 교차를 의미
예. 아이패드, 맥북, 아이폰처럼 공통적인 디자인 및 정리
즉, 제품 상관없이 유일한 디자인
Screen Configuration
화면이 어떻게 구성되어 있는 건지 알아보기
사용하는 것과 실제로 그것을 만들어보는 것은 엄청난 차이
예. 실제로 만들어보라는 요청에는 쉽사리 만들기 어려운 일
Purpose
컴포넌트의 사용 목적을 기준으로 분류
UI Conponent
컴포넌트는 목적을 기준으로 분류
- Definition(정의)
- 예. 요리를 만들려고 할 때, 레시피를 보고 재료 선정하고 손질하고 조리하는 것
- Button: 액션 수행을 돕는 컴포넌트
- Types(종류)
- 구글이나 애플의 Human Interface Guidelines
- Analysis(분석)
- 상세한 특징을 분석
- Anatomy
- Text와 Container 분리하여 분석
- Style
- Filled Button
- Outlines Button
- Text Button
- States
- Enabled
- Disabled
- Pressed
- Activated
- Focused
- Hover
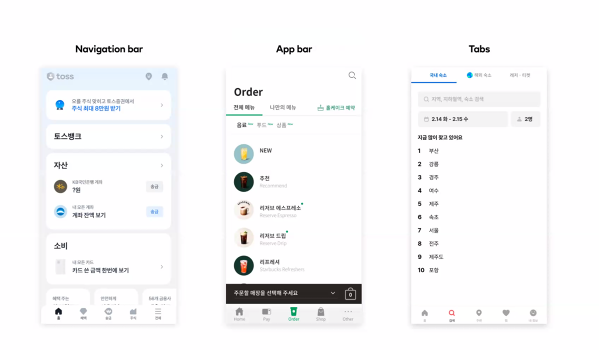
Navigation
목적지로 갈 수 있도록 도움을 전달하며, 이동을 돕거나 위치 정보를 알려주는 컴포넌트
- Navigation Bar
- Anatomy
- Container
- Icon
- Text (Optional)
- Small Badge (Optional)
- Large Badge (Optional)
- Anatomy
- App Bar
- 현재 화면의 정보 및 사용자가 수행 가능한 액션(기능)이 표시되는 컴포넌트
- Anatomy
- Container
- Navigation Icon (Optional)
- Action Icon (Optional)
- Title (Optional)
- States
- Activated
- Inactive
- Pressed
- Tabs
- 연관된 화면 혹은 콘텐츠 그룹 간 이동을 돕는 컴포넌트
- Anatomy
- Container
- Text Label (Optional)
- Icon (Optional)
- Indicator (Optional)
- Type
- Fixed Tab
- Scrollable Tab

Controls
시스템에게 의사를 전달하는 데 도움을 주며, 사용자가 조작할 수 있는 요소
Selection Controls
Check Button, Radio Button, Switch의 3가지 컴포넌트는 밀접한 관계
- Anatomy
- Container
- Mark
- Track
- Thumb
- Type
- Switch: On-Off의 기능을 키고 끄는 개념의 옵션 선택 방식
Contents
사용자에게 정보를 전달하는 데 도움을 주며, 연관된 정보를 그룹핑하여 전달하는 요소
하나의 주제에 대한 정보와 함께 액션을 제공하여 사용자의 작업 수행을 돕는 컴포넌트
- Anatomy
- Container
- Supporting Visual (Optional)
- Metadata (Optional)
- Action Icon (Optional)
- Title (Optional)
- Text (Optional)
- Media (Optional)
- Button (Optional)
그렇다면, 'Container'는 'Card'와 같은가? 컨테이너로 감싸져 있으면, 모두 카드 컴포넌트인가?
아니다! 컨테이너로 감싸져 있다고 하더라도, 모두 카드 컴포넌트가 아니다.
Principles
- Contained: 여러 정보 요소를 하나의 주제로 그룹핑하여 전달
- Independent: 주변 요소에 의존하지 않고, 독립적으로 존재 가능
- Reusable: 재사용성을 높여 다양한 페이지에서 활용 가능
UI Structure
구조 설계는 건축이다
Structure Step
- Blueprint: 건축 규모 파악 및 계획 수립
- Diagram: 드로잉을 통해 계획 점검
- Build: 계획(설계도)을 참고하여 제작
UI Structure Step
- Information Architecture: 서비스 규모 파악 및 계획 수립
- Wireframe: 드로잉을 통해 계획 점검
- Storyboard: 계획(설계도)을 참고하여 제작
Process
Inforamtion Architecture(I.A) → Wireframe → Storybook
정보구조 설계 → 화면 구성 설계 → 서비스 설계
Inforamtion Architecture
문자, 음향, 영상 등을 표현하는 모든 종류의 자료로, 외부 요소를 파악하여 계획을 수립하고 내부 요소를 준비하며 구조 체계화
외부 요소(방향성 설계) ------- 서비스의 구현 과정 → 내부 요소(구조 체계화)
외부 요소
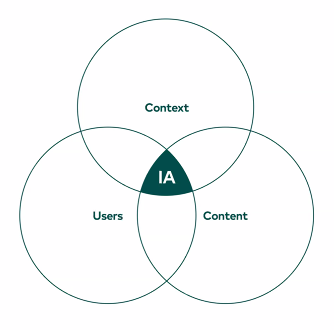
'Users(사용자)', 'Content(서비스)', 'Context(환경)'를 파악
- Users: 주 사용자 선정, 사용자 니즈 분석, 정보 탐색 경험
- Content: 제공할 콘텐츠 형식, 종류, 규모 등 파악
- Context: 비즈니스 목표, 서비스 정책, 기술 및 인력 조건
내부 요소
'IA'를 구체화시키기 위한 설계 진행
- Organization
- 서비스에 적합한 정보 분류기준을 찾고, 공통규칙을 만드는 과정
- Navigation
- Labeling
- Searching
Considerations
- Context: 비즈니스의 목적과 가지고 있는 정보 고려
- User: 사용자의 니즈나 행위 등 중요한 요점 이해
- Content: 컨텐츠의 양과 질적인 측면

Sitemap
프로젝트 초기, 기획 단계에서 설계
정보 구조를 깊게 설계할 경우, 접근의 어려움 발생
데스크탑에서는 5단계가 충분, 모바일을 고려할 경우에는 더 적은 단계로 구성

카테고리를 최소한으로 유지해야 하며, 데스크탑에서는 5단계면 충분
모바일을 고려하면 더 적은 단계로 구성하며, 각 단계에서 선택해야 하는 메뉴도 최소화가 필요
Navigaton
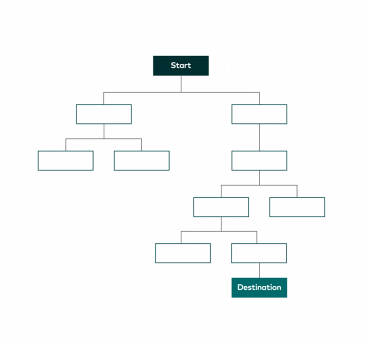
정보와 정보 사이의 이동 방식 설계하는 단계로 'Lateral Navigation(측면 탐색)', 'Forward Navigation(전방 탐색)', 'Reverse Navigation(역방향 탐색)'이 존재
측면 탐색
동일한 계층 수준에서 화면 사이를 이동하는 것을 의미하며, 측면 탐색을 통해 최상위 화면 간에 이동이 가능
전방 탐색
연속적인 계층 수준의 화면 간 이동, 흐름의 단계 또는 앱 간 이동을 의미하며, 전방 탐색을 통해 사용자가 작업을 완료하기 위한 화면 이동이 가능
역방향 탐색
연속적인 계층 수준의 화면 간 이동, 흐름의 단계 또는 앱 간 이동을 의미하며, 역방향 탐색을 통해 사용자가 작업을 시작하기 이전의 화면으로 이동이 가능
Labeling
정보를 쉽게 전달하기 위해 이름을 정하는 단계
'전문 용어 지양', '약자 사용 지양', '명확한 레이블', '일관된 레이블'
전문 용어 / 약자 사용 지양
- 정보를 최소화할 수 있는 장점
- 사용자의 숙련 요구
- 정보 습득 제한
명확한 / 일관된 레이블
- 사용자가 이해하기 쉬운 장점
- 처음 사용하는 유저도 직관적으로 정보 확인 가능
- 브랜드/서비스 특성 전달 제한
Searching
원하는 정보를 바로 찾도록 지원 체제를 구축
'검색 엔진(정보 검색 방식)', '검색 콘텐츠(정보 검색 대상)', '검색 필터(검색 결과 제공 방식)'
검색 엔진
- 검색어 자동 완성
- 검색어 관련 콘텐츠 사전 표시
검색 콘텐츠
- 서비스에서 제공중인 주요 콘텐츠 선별
- 선별된 정보를 유형별로 그룹핑 진행 (예. 아티스트, 곡, 팟 캐스트 등)
- 검색이 필요한 그룹을 검색 가능하도록 제공
검색 필터
- 검색 데이터가 많은 경우에는 필터 제공
- 사용자가 직접 필요한 정보를 검색
- 불필요한 정보 최소화
Table
본격적인 프로젝트 범위 및 진척사항에 대한 검토를 위해 설계
Stiemap? Table?
→ 프로젝트 기간과 규모 또는 진행 단계에 따라 적합한 방식 사용
테이블 형식으로 제작된 정보 구조
- Screen ID: 화면 간의 종속 관계를 파악할 수 있는 정보 제공
- Depth: 정보를 그룹화한 정보를 제공 (단계로 4~5Depth의 구성이 효율적)
- Description: 각 정보가 담는 콘텐츠에 대한 내용을 유영화하여 대략적인 정보 제공
- Type: 단순 정적 페이지(HTML)와 시스템 연동의 동적 페이지(DB) 등 구현 정보 제공
- Document: 각 정보 구현을 위한 필요 정보를 확인 가능한 문서 정보 제공
- PC/MO: 각 정보가 구현되는 디바이스 정보와 제작 완료 상태에 대한 정보 제공
- Node: 프로젝트 진행에 필요한 정보를 남겨 협업의 효율 상승
Wire + Frame
선을 활용한 틀을 구성하는 것
Wireframe의 목적
실제 작업 이전에 세밀한 계획이 가능하여 누락된 작업을 최소화하여 작업이 번복되는 위험성 감소
- 원활한 커뮤니케이션
- 명확한 기능 정의: 각 기능들의 필요성 생각 필요
- 제작 시간 단축: 저렴하고 쉽게 생성
언제 사용해야 하는가?
- 와이어프레임을 보여주는 대상을 선정
- 논의 항목에 대한 선정
- 수집해야 하는 피드백 내용 선정
- 프로젝트의 전체 진척사항 파악
어떻게 생성하는가?
크게 3가지 방식으로 제작 가능
- Low-frdelity
- Mid-fidelity
- High-fidelity
추천 도구
- Wireframe.cc
- Balsamiq Mockups
- Miro
- Justmind
- Figma
와이어프레임에서도 주요 기능 파악 가능
Storyboard
실제 구현해야 하는 서비스에 대한 상세한 정보 제공
다양한 화면 간의 연관성과 기능의 역할 파악 가능
Storyboard의 목적
실제 작업에 필요한 기능을 파악하고 구현에 필요한 계획을 수립하여 의도한 서비스가 정상적으로 제공
- 프로젝트 규모 파악
- 필요 기능 / 기술 협의
- 프로젝트 계획 수립
Storyboard의 진행
각 과정에서 요구하는 콘텐츠의 종류는 매우 다양
기본 정책 수립(Cover, History, Index, Technical, Considerations, Policy, Permission)
↔
화면 설계 (IA, Flow Chart, Functional Specification, Storyboard)
기본 정책 수립
프로젝트 전반적으로 준수되어야 할 공통적인 정책이나 화면 설계서 혹은 시나리오에서 반복적으로 설명되어야 지침 작성
- Cover: 프로젝트 명 또는 문서의 주제 전달
- 회사 로고
- 문서 제목
- 문서 버전
- 작성(수정)일
- History: 프로젝트 진행 간 변경되는 주요 사항을 지속적으로 전달
- 업데이트 날짜
- 작성자
- 업데이트 내용
- 버전 정보
- Index: 목차를 작성하여 전달할 정보의 내용을 미리 전달
- 챕터 제목
- 하위 콘텐츠
- Technical Considerations: 프로젝트 진행 과정에서 기술적 준수 사항에 대한 지침 전달
- 호환성
- 리소스 용량
- 접근성
- Policy: 프로젝트 진행 과정에서 정책 준수 사항에 대한 지침 전달
- 대분류
- 중분류
- 정책 세부 내용
- 비고
- Permission: 프로젝트에 권한 설계가 필요한 경우에는 권한 정책 전달
- 대분류
- 중분류
- 사용자 유형 (권한 분배 대상)
- 권한 종류
- Read: 글 읽기
- Update: 글 수정
- Delete: 글 삭제
- Create: 글 생성
- 비고
Case by Case
각 콘텐츠는 회사와 작업자에 따라 작성하는 방식 또한 매우 다양
Basic Requirements
각 작성 단계에서 필요한 기본 요건 확인
Standard Rule
프로젝트 개요 및 공통 준수 사항 전달
File Naming
문서의 파일명 관리 기준을 정하고 업데이트 상태를 확인
Project Code - Document Code - Document Name - 1Depth - (2Depth) - Device - Vn.nn
- Project Code / Document Code: 산출물 관리 번호
- Document Name: 문서 명칭
- 1Depth / (2Depth) / Device: 문서 속성
- Vn.nn: 버전
화면 설계
프로젝트 완료를 견인하는 주요 정보의 작성 단계
IA: Sitemap
프로젝트의 전체적인 구조를 시각화하여 정보 전달
IA: Table
문서가 설명하고 있는 화면 목록을 정리하여 전달
Flow Chart
서비스를 사용하는 흐름 순서를 시각화하여 전달
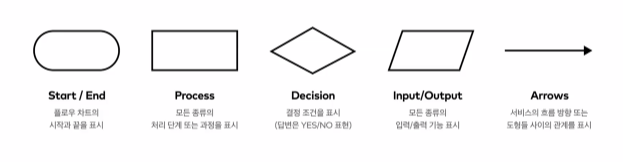
Flow Chart: Diagram
Flow Chart를 구성하는 형식은 매우 다양

Storyboard
프로젝트에 필요한 각 화면의 레이아웃과 기능 정보 전달
- 스토리보드 기본 정보
- 화면 명
- 화면 아이디
- 작성(수정)일
- 화면 위치
- 화면 영역
- 와이어프레임
- 기능별 순번 적용
- 화면 설명
- 기능별 순번 나열 (화면 영역과 일원화)
- 기능별 상세 설명 서술
기획 단계에서 레퍼런스를 조사할 경우, 한정된 시간 동안에 조사하기 때문에 상세한 기능 확인의 어려움 발생
→ 평소에 관련된 서비스 기능을 정리하여 스크립 하는 방법 추천
'여러가지 활동 > 프리온보딩 프론트엔드 챌린지' 카테고리의 다른 글
| 사용자 시나리오와 UX 전략 (0) | 2024.04.12 |
|---|---|
| Rest API 간략하게 (0) | 2024.04.11 |
| React Hook과 Props Drilling (1) | 2024.04.06 |
| 고객조사와 5 Whys (0) | 2024.04.05 |
| React에 대해 (1) | 2024.04.03 |
- Total
- Today
- Yesterday
- #포스텍애플디벨로퍼아카데미
- 자바스크립트
- Default Branch
- 프론트엔드 챌린지
- 조코딩과함께
- 그룹인터뷰후기
- Frontend
- 최종추가합격
- if(kakao)dev2022
- 원티드 프리온보딩 챌린지
- 스프링
- 개발자이력서꿀팁
- React
- javascript
- 싱글톤
- 신입개발자가 준비해야 할 것들
- 깃허브 Merge
- node
- PostechAppleDeveloperAcademy
- DB Error MongooseServerSelectionError
- 설명회느낌점
- 포스텍애플아카데미
- 포스텍애플디벨로퍼아카데미
- Express
- 코딩테스트 대비
- LottieFiles
- Singleton
- 원티드 프리온보딩
- 개발 이력서 지원 팁
- 고민한 부분
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
