스코프와 클로저
스코프
자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념이다. 쉽게 말해, '식별자가 유요한 범위'를 말한다. 즉, 식별자(변수)를 찾기 위한 규칙이다.
스코프의 종류
스코프는 두 가지 종류로 나뉜다.
전역과 지역으로 나뉘며, '전역'은 전역 스코프를 말하며 어디서든지 참조가 가능하다. '지역'은 지역 스코프이며 자신의 지역 스코프 및 하위 스코프에서만 유효하다.
스코프는 변수 이름의 충돌을 방지하는 것을 제공하며, 같은 이름의 변수 사용이 가능하다. 그러나, 이는 'var' 키워드에서 해당이 되며, 스코프 내 식별자는 유일해야 된다. (const, let)
지역 소크프를 생성하는 방법
- 블록 레벨 스코프: 대부분의 프로그래밍 언어가 지역 스코프 생성 방법을 사용하며, 함수 몸체 + 모든 코드블록으로 진행한다.
- 함수 레벨 스코프: 'var' 키워드 변수가 인정하는 지역 스코프이며, 함수에 의해서만 생성이 된다.
var 키워드의 단점을 보완하고자 블록 레벨 스코프를 지원하는 'let' 키워드와 'const' 키워드가 나타났다. 그리고 함수는 중첩이 가능하기 때문에 지역 스코프도 중첩이 가능하다.
스코프 체인
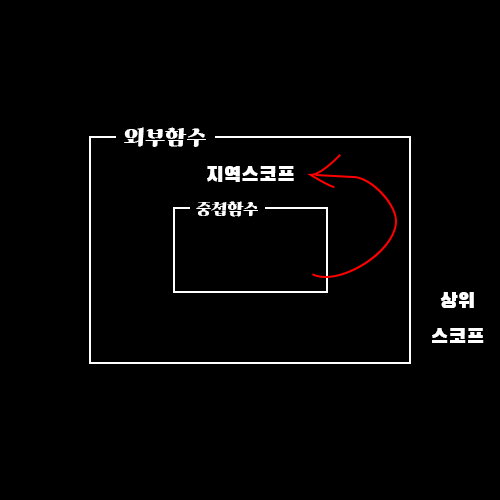
'스코프 체인'이란 스코프가 계층적으로 연결된 것이다. 스코프가 함수의 중첩에 의해 계층적 구조를 가진다.

변수 참조 시, 참조하는 코드의 스코프는 상위 스코프 방향으로 이동한다. 이것이 상위 스코프에서 선언한 변수를 하위 스코프에서 참조가 가능한 이유이다.
Lexical Scope
자바스크립트를 비롯한 대부분의 언어에서 상위 스코프 결정 방식을 말한다. 함수를 어디에 정의했는지에 따라 함수의 정의가 평가되는 시점에 상위 스코프가 정적으로 결정된다.
여기서 Lexical Scope와 반대되는 개념으로 'Dynamic Scope(다이나믹 스코프)'가 있다. 이는 함수를 어디에 호출됐는지에 따라 함수의 상위 스코프를 결정하는 방식이다.
'Lexical Scope'은 함수가 어디서 호출되었는지 전혀 궁금해하지 않는다. 언제나 자신이 정의된 스코프는 자신의 상위 스코프이기 때문이다.
함수의 정의가 실행이 되면 함수 객체가 생성이되고 상위 스코프를 기억한다. 왜냐하면, 함수가 호출될 때마다 함수 상위 스코프를 참조할 필요가 있기 때문이다.
Closure
'클로저'란 여러 함수형 프로그램에서 등장하는 보편적 특성이다. 이는 자바스크립트 고유의 개념은 아니다.
클로저은 다양한 설명이 되어 있다.
- 자신을 내포하는 함수의 컨텍스트에 접근할 수 있는 함수
- 함수가 특정 스코프에 접근할 수 있도록 의도적으로 그 스코프에서 정의하는 것
- 이미 생명 주기 상 끝난 외부 함수의 변수를 참조하는 함수
- 로컬 변수를 참조하고 있는 함수 내의 함수
또한, MDN에서는 '클로저는 함수와 함수가 선언된 어휘적 환경의 조합'이라고 설명되어 있다.
여기서 잠시 알아야 할 내용이 있다.
'Lexical Environment'는 무엇일까? 이는 코드가 어디서 실행되며 주변에 어떤 코드가 있는지를 말한다. 이것들을 이루어 코드의 문맥을 이룬다. 그리고 이를 구현한 것이 '실행 컨텍스트'이다. 모든 코드는 실행 컨텍스트에서 평가가 되고 실행이 된다.
외부 함수의 변수를 참조하는 내부 함수는 어떻게 구현할 수 있을까?
var outer = function() {
var a = 1;
var inner = function() {
return ++a;
};
return inner();
};
var outer2 = outer();
console.log(outer2) // 2- 위의 코드를 파악해보면, 'inner 함수'에 'a' 변수를 선언하지 않았다.
- 'inner 함수'는 상위 스코프에 접근해서 'a' 변수를 찾는다.
- 'outer 함수'에 'a' 변수가 선언되어 있고, 'inner 함수'는 'outer 함수'에 선언된 'a' 변수를 참조한다.
- 결과적으로 2를 출력하게 된다.
위의 'var outer2 = outer()' 부분을 보면 outer 실행 컨텍스트가 종료가 된다. 이는 'Lexical Environment'에 저장된 식별자들 참조를 지운다. 여기서는 'inner 함수'와 변수 'a'가 된다.
참조 카운트가 0이 된다면, 이는 가비지 컬렉션의 수집 대상이 되어 나중에 없어진다.
var outer = function() {
var a = 1;
var inner = function() {
return ++a;
};
return inner();
};
var outer2 = outer();
console.log(outer2) // 2
console.log(outer2) // 3이번에는 외부 함수의 변수를 참조하는 내부 변수의 경우일 때, 함수 실행결과가 아닌 함수 자체의 반환하는 코드이다.
'outer 함수' 실행 컨텍스트가 종료가 됐을 때, 'outer2' 변수는 'inner 함수'를 참조하게 된다. 그리고 'outer2' 변수를 호출하게 된다면, 반환된 함수인 'inner 함수'가 실행이 된다.
그렇다면, 어떻게 'outer 함수' 실행이 종료가 되었는데, 'inner 함수' 실행 시 'outer 함수'의 Lexical Environment에 접근할 수 있을까?
이것은 바로, '가비지 컬렉터'의 동작 방식이다. 어떤 값을 참조하는 변수가 하나라도 있다면 수집 대상에 포함시키지 않는다. 즉, 변수의 참조 카운트가 0이 아니라면 수집 대상에 포함되지 않는 것이다.
그래서 다시 확인해보자면, 'outer 함수' 실행 컨텍스트가 종료가 된다면 'inner 함수'가 반환된다. 'inner 함수'는 'outer2' 변수가 계속 가리키고 있기 때문에 언제든지 호출될 가능성이 존재한다.
그래서 'inner 함수'의 실행 컨텍스트가 활성화가 되어야 하고, 'outer 함수'의 변수 'a'에 접근해야 한다. 그래서 참조 카운트를 지우고 있지 않고 그렇기 때문에 가비지 컬렉터의 수집대상에 포함되지 않는 것이다.
var outer = function() {
var a = 1;
var b = 'rulu'
var inner = function() {
return ++a;
};
return inner();
};
var outer2 = outer();'inner 함수'가 'outer 함수'의 Lexical Environment에 접근 가능성이 있다면, 가비지 컬렉터의 수집 대상이 되지 않는다고 했는데 위의 코드의 'b' 변수는 'outer 함수'의 실행 종료 시점에도 남아있을까?
정답은 "없어진다"이다. 왜냐하면, 'a' 변수는 'inner 함수'에서 참조하고 있기 때문에 남아있지만, 'b' 변수는 어디에서도 참조하고 있지 않기 때문에 'b'의 변수에 대한 참조 카운트는 0이 되고 가비지 컬렉터의 수집 대상이 된다.
쉽게 말해서, '클로저'는 외부함수보다 중첩 함수가 더 오래 유지되는 경우, 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있는 중첩 함수를 나타낸다.
자바스크립트의 모든 함수는 상위 스코프를 기억한다. 이론적으로 모든 함수는 '클로저'가 된다. 그러나, 우리는 모든 함수를 '클로저'라고 하지 않는다.
우리가 '클로저'라고 착각할 수 있는 예시들이 있다.
function outer() {
const x = 1;
const y = 2;
function inner() {
const z = 3;
console.log(z);
}
return inner;
}
const outer2 = outer();
outer2();첫 번째 예제의 'inner 함수'는 'outer 함수'보다 더 오래 유지된다. 'outer 함수'의 결과를 'inner 함수' 자체를 반환하고 있기 때문이다. 그러나, 상위 스코프의 어떤 식별자도 참조하고 있지 않는다.
이 경우, 'outer 함수'의 실행 컨텍스트가 종료되었을 때 자바스크립트 엔진이 최적화를 통해서 상위 스코프를 기억하고 있지 않게 된다. 그 이유는 참조하지도 않는데 상위 스코프를 기억한다는 것은 메모리 낭비이기 때문이다.
그렇기 때문에, 첫 번째 예제는 '클로저'라고 할 수 없게 된다.
function outer() {
const x = 1;
function inner() {
console.log(x);
}
inner();
}
outer();두 번째 예제에서 'inner 함수'는 'outer 함수'의 식별자를 참조하고 있다. 그러나, 'outer 함수' 외부로 'inner 함수'를 반환하고 있지 않고 있다. 그래서 'inner 함수'의 생명주기가 더 짧다고 말할 수 있게 된다.
'클로저'는 생명주기가 종료된 외부 함수의 식별자를 참조해야 한다. 그렇기 때문에, 두 번째 예제는 클로저의 본질에 부합하지 않는다.
결론
'클로저'는 어떤 함수 A에서 선언한 변수 a를 참조하는 내부함수 B를 외부로 전달할 경우, A의 실행 컨텍스트가 종료된 이후에도 변수 a가 사라지지 않는 현상이다.
클로저의 활용
클로저는 다양하게 활용할 수 있다.
상태를 안전하게 활용하고 유지하기 위해 사용될 수 있다. 즉, 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하는 것이며 특정 함수만 상태 변경을 허용한다.
자바스크립트는 정보 은닉을 완전하게 지원하고 있지 않다. 우리가 아는 'public', 'protected', 'private'처럼 말이다.
이는 변수 자체에 접근 권한을 직접 부여하도록 설계되어 있지 않다는 것이다.
물론, 지금은 앞에 '#'를 붙이는 private 정의 방법이 있다.
클로저는 함수 차원에서 'public'과 'private'로 구분하고 있다. 외부스코프에서 선택적으로 일부 변수에 대한 접근 권한를 부여해주는 것이다.
그것이 가능하기 때문에 정보 은닉이 가능하도록 해주는 것이다.
'outer 함수'는 외부(전역) 스코프로부터 철저하게 격리된 닫힌 공간으로서 작동한다. 외부에서 'outer 함수'에 있는 것들을 실행이 가능하지만, 함수 내부에 개입은 할 수 없다. (return이 외부에 유일하게 정보를 제공한다.)
클로저를 이용해 접근제어하는 방법
- 함수에서 지역 변수 및 내부 함수 등을 생성한다.
- 외부에 접근권한을 주고자 하는 대상들로 구성된 참조형 데이터를 return한다.
참고영상