프론트엔드 화면 설계
2023년 9월, 원티드 프리온보딩 프론트엔드 챌린지 요약
기본
Mobile
- 모바일웹이 시작될 당시, 모바일 기기였음에도 미디어쿼리 지원 기기가 많지 않았다.
- 데스크톱부터 작업을 진행할 시, 오버라이딩이 많이 발생하는 문제가 있었다.
- 복잡한 구조를 줄이기 보다 단순한 구조를 늘리는 것이 쉽다.
viewport
<meta name="viewport" content="width-device-width, initial-scale=1.0">- viewport, 모바일 브라우저가 웹 페이지를 어떻게 렌더링해야 하는지 설정
- width, 렌더링 영역의 크기를 설정하며, 보통 'device-width'로 설정
- initial-scale, 웹 페이지가 처음 로딩될 때 줌 레벨 제어
일반적으로 VS Code에서 Emmet(html:6)를 통해 자동으로 생성되는 HTML 기본 코드이다.
웹표준(Web standards)
월드와이드웹과 관련된 기술의 표준 문법을 지키는 웹 개발 기법이다. 즉, HTML, CSS, JavaSscipt의 표준 문법을 지켜서 코드를 작성한다.
웹 접근성과 함께 사용되는 경우가 많지만 서로 다른 개념이다. 그러나, 웹 표준만 잘 지켜도 웹 접근성은 90% 정도 지킬 수 있다.
block _ inline / inline-block
Block 요소
- 새 줄 생성, 공간 생성
- Padding, Margin, Height 가능
- <address>, <article>, <aside>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <dt>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>-<h6>, <header>, <hr>, <li>, <main>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <thead>, <tbody>, <tfoot>, <tr>, <ul>
Inline 요소
- 콘텐츠 안에 생성, 공간 없음
- Padding, Margin, Height 불가능
- <a>, <abbr>, <bdo>, <br>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <label>, <map>, <object>, <output>, <q>, <select>, <span>, <string>, <sub>, <sup>, <textarea>, <time>, <video>
박스모델
box-sizing: content-box;
width: 100%Child container의 전체 박스 크기를 말하며, '200px + 20px + 10px = 230px'가 된다.
box-sizing: border-box;
width: 100%Child container의 width를 말하며, '200px - 20px - 10px = 170px'가 된다.
화면 설계
'헤더 - 키 비쥬얼 - 스토리 - 카드 - 리딩 - 푸터'로 기본적인 설계가 진행된다.
헤더
- 왼쪽 로고 링크
- 하단 라인
- 오른쪽 메뉴 버튼
- 전체 'position: fixed'
주로 사용되는 레이아웃 스타일
- float
- flex
- position
- grid
Markup
<header class="header" id="header">
<h1><a href="" class="logo">Deck</a></h1>
<button type="button" class="btn_open_menu">Open menu</button>
</header>- 클래스명: 스네이크 케이스 (snake_case)
- 아이디명: 카멜 케이스 (camelCase)
- 클래스명 규칙을 정해서 사용한다.
- .btn_
- .list_
- .form_
- .box_
- .inner_
- .gnb_
- .inb_
- .snb_
- .on
- .off
Reset CSS
코드를 작성하면서 필요한 부분의 'reset css'만 구성하여 사용하는 것이 추천된다.
특히, 전체 선택자(*)를 사용하지 말아야 하는데, 그 이유는 필요없는 곳에 영향을 주기 때문이다.
유명한 'reset.css'을 가져다 사용하는 것은 좋으나, 반드시 왜 리셋했는지 알고 사용해야 한다.
html {
font-size: 62.5%;
}
body {
margin: 0;
font-family: sans-serif;
}
button {
appearance: none;
border: 0;
padding: 0;
background-color: transparent;
border-radius: 0;
}
h1 {
margin: 0;
}
a,
a:hover {
text_decoration: none;
}
Float
float: left
.float_left >div {
float: left;
}
<div class="float_left">
<div>box1</div>
<div>box2</div>
<div>box3</div>
</div>'box'의 배치가 왼쪽 기준의 가로로 나열된다.
float: right
.float_left >div {
float: right;
}
<div class="float_right">
<div>box1</div>
<div>box2</div>
<div>box3</div>
</div>'box'의 배치가 오른쪽 기준의 가로로 나열된다.
깨지는 레이아웃
.float_left {
box-sizing: border-box;
width: 100%;
padding: 10px;
background-color: lightgray; // 이 부분!!
}
.float_left >div {
float: left;
}
<div class="float_left">
<div>box1</div>
<div>box2</div>
<div>box3</div>
</div>상단 배경을 'lightgray'로 만들어보면 레이아웃 깨진다.
float 해제 - clear:both
.float_left {
box-sizing: border-box;
width: 100%;
padding: 10px;
background-color: lightgray;
}
.float_left >div {
float: left;
}
.clear {
clear: both; // 이 부분!!
}
<div class="float_left">
<div>box1</div>
<div>box2</div>
<div>box3</div>
</div>
<div class="clear"></div>레이아웃이 깨지는 문제를 방지한다.
float 해제 - clear:both
.float_left {
box-sizing: border-box;
width: 100%;
padding: 10px;
background-color: lightgray;
}
.float_left >div {
float: left;
}
.clear {
clear: both; // 이 부분!!
}
<div class="float_left">
<div>box1</div>
<div>box2</div>
<div>box3</div>
<div class="clear"></div>
</div>전체 배경을 'lightgray'로 바꾸어 전체 깨짐을 개선한다.
아래 모두 같은 개선 방법을 말한다.
float 해제 - :after & clear:both
.float_left {
box-sizing: border-box;
width: 100%;
padding: 10px;
background-color: lightgray;
}
.float_left >div {
float: left;
}
.clear:after { // 이 부분
content: '';
display: block;
clear: both;
}
<div class="float_left clear">
<div>box1</div>
<div>box2</div>
<div>box3</div>
</div>
float 해제 - overflow:auto
.float_left {
box-sizing: border-box;
width: 100%;
padding: 10px;
background-color: lightgray;
overflow: auto; // 이 부분!!
}
.float_left >div {
float: left;
}
<div class="float_left">
<div>box1</div>
<div>box2</div>
<div>box3</div>
</div>
float 해제 - float & width
.float_left {
box-sizing: border-box;
width: 100%; // 이 부분!!
padding: 10px;
background-color: lightgray;
float: left; // 이 부분!!
}
.float_left >div {
float: left;
}
<div class="float_left">
<div>box1</div>
<div>box2</div>
<div>box3</div>
</div>
float 해제 - display:flow-root
.float_left {
box-sizing: border-box;
width: 100%;
padding: 10px;
background-color: lightgray;
display: flow-root; // 이 부분!!
}
.float_left >div {
float: left;
}
<div class="float_left">
<div>box1</div>
<div>box2</div>
<div>box3</div>
</div>
Position
- 관련 속성: top, left, bottom, right, z-index
| 문서 흐름 | 관련 속성 | 스크롤 | 대상 | |
| static | O | X | O | 없음 |
| relative | O | O | O | 자신 |
| absolute | X | O | O | 상위 |
| fixed | X | O | X | Body |
| sticky | △ | O | △ | 자신 |
여기서, 'sticky'에서 부모 요소에 대해 알아야 할 것이 있다.
'sticky'는 부모 요소에 'overflow' 속성이 적용되어 있으면 작동하지 않는다.
또한, 부모 요소의 'height' 값이 정해져야 한다.
Flex & Grid
'float'와 'position'과 다른 점은 부모 요소에서 제어한다.
Flex
- justify, 메인축 설정이며, 'justify-contnet'로 제어한다.
- align, 크로스축 설정이며, 'align-items' | 'align-content' | 'align-self'로 제어한다.
- flex-direction, row | column에 따라 메인축과 크로스축이 변경된다.
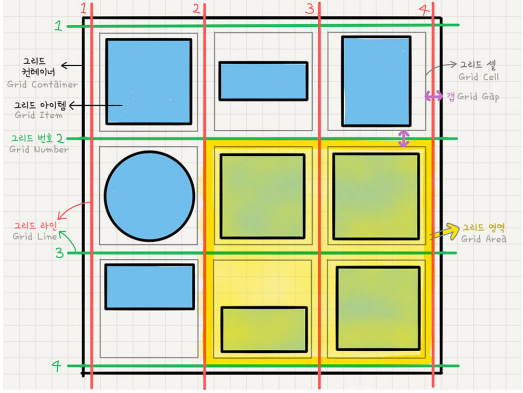
Grid
바둑판을 연상하면 이해하기 쉽다.

디버깅
안드로이드 기기 디버깅
- 안드로이드 기기에 개발자 옵션 활성화를 한다. 이 때, 기기 설정에서 빌드번호를 빠르게 7번 터치한다.
- 기기 개발자 옵션에서 USB 디버깅 활성화를 한다.
- 안드로이드 기기와 랩탑 USB을 연결한다.
- 랩탑 크롬의 주소창에 'chrome://inspect'를 입력한다.
IOS / iPadOS 기기 디버깅
- 사파리 설정에서 개발자 기능 보기 설정을 한다.
- '아이폰 → 설정 → safari → 고급 → 웹 인스펙터'로 진행한다.
- Mac 기기와 아이폰을 연결한다. 이 때, 팝ㅇ버창에서 신뢰를 선택한다.
- Mac 사파리 메뉴 → 개발자용 연결된 기기를 확인한다.
알아두면 유용한 팁!
CSS Function
- var(), 값 변수 선언
- calc(), 크기 계산식 선언
- min(), 브라우저 최소값 선언
- max(), 브라우저 최대값 선언
- clamp(), 반응형 웹에서 글꼴 크기 결정
- env(), 아이폰 노치 대응